生活中,很多小伙伴不知道差生转化措施(差生转化措施和办法),今天小编针对这个问题做了这篇文章,详细内容我们来看一下。差生转化措施(差生转化措施和办法) 浅谈如何转化后进生 后进生一般是指思想品德和学习成绩暂时落后
2023-09-29 03:52:23

老铁们你们好,相信还有很多朋友对html转化为js和html转化为jsp的相关问题不是很了解。没关系。今天我就为大家分享一下html转化为js和html转化为jsp的问题。这篇文章可能太长了。希望能帮到你。我们来看看吧!
html页面引入外部js文件语法:script src=xx.js/script直接在页面上写js代码,也是最常用的。
将js代码直接写在html文件的script标签中,通过script标签的src属性引用外部js文件。总结:在开发中,推荐使用第二种,将html和js文件分开,便于维护。
将这段代码保存到文件中。注意,您可以用任何文本工具创建js文件,但是当您保存它时,您需要在名称后面加上。js。在此将js文件保存为index.js。如果我们以后需要用到index.js。
1.几秒钟内将位置链接更改为b.html。
2.首先,打开html编辑器,创建一个新的html文件,如index.html,并填写问题的基本代码。将html中的函数封装到index.js文件中。在index.html的脚本标签中,引入了提取封装的js文件,输入调用的js代码:fun 2();fun 1();。
3.有一个js库可以把html转换成ast。根据查询的相关性,说明DOM可以在DOM环境中方便地编辑。如果只有一个字符串,如果要编辑,就要对两个html进行diff操作。
4,楼上不懂,html是文本,html转js只是用js的document.write输出html,开发过程中会用到这个。
5.在html中,js的引入有两种方式,包括直接引入外部js、在html页面中编写js代码和通过dom添加js。js介绍是有序的,引用顺序不同可能导致结果无效,当然要看实际情况。
所谓动态生成html代码,是指源文件代码中没有内容或者这里要显示的文本或内容需要重新更改,这需要通过JavaScript代码来实现。动态生成是很常见的一种。
如果想在HTML页面中插入js,需要使用script标签。
Js),脚本标签文本不需要复制到js文件中。Script type=text/javascript src=你的js地址(例如:js/video.js),可以删除/script = videodiv ID = A1/div/div的原js和div ID。
这里,我们使用Intellij IDEA打开js文件。如图,格式很标准,内容一目了然。然后,我们使用快捷键[CTRL]+[F]快速定位需要修改的位置。
/Head在头文件之间,这样可以在首页和其余代码之前加载,从而使代码更加强大;把JavaScript logo放在Body… /Body body之间实现一些部分动态创建文档。示例:显示“你好!”在网页上。。
1.使用内联JavaScript代码:在HTML的Script标签中使用内联JavaScript代码,可以在HTML中直接使用{{}}模板语法,在JavaScript中获取传递的数据。
2.介绍html页面的外部js文件语法:script src=xx.js/script,也是最常用的。
3.首先,准备好要转换的HTML代码。然后进入站长工具网。百度搜索就能找到,点击进入,选择“HTML/ Interchange”粘贴进去就能得到相应的代码。如果你现在直接把它放到网页里,直接把代码粘贴进去就行了。
好了,文章到此结束,希望对大家有所帮助。
标签: 转化
相关文章

生活中,很多小伙伴不知道差生转化措施(差生转化措施和办法),今天小编针对这个问题做了这篇文章,详细内容我们来看一下。差生转化措施(差生转化措施和办法) 浅谈如何转化后进生 后进生一般是指思想品德和学习成绩暂时落后
2023-09-29 03:52:23

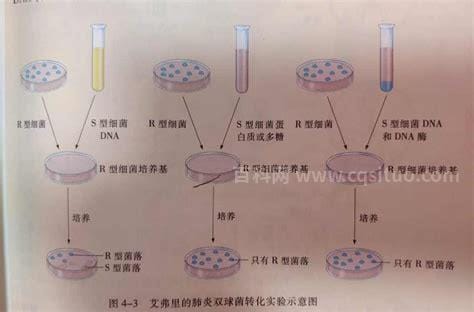
在生活中小伙伴们是不是经常遇到一些很困惑的问题,比如我们今天要说的简述肺炎双球菌转化实验过程这个问题,要解决这样的问题其实很简单,下面可以跟着小编来具体了解一下吧。 格里菲斯以R型和S型菌株为实验材料,对遗传物
2023-09-25 14:44:01

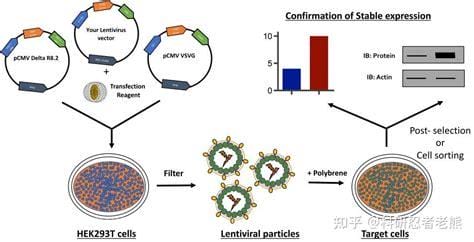
关于质粒转化希望不清楚的大家在这看一看,小编已经为大家把这个问题总结好了,希望接下来的能帮大家解决这个问题,看完了记得分享哦! 质粒转化是指将外源质粒导入原核细胞的过程。转化是指将外源DNA分子导入受体细胞,以获得
2023-09-19 22:54:02

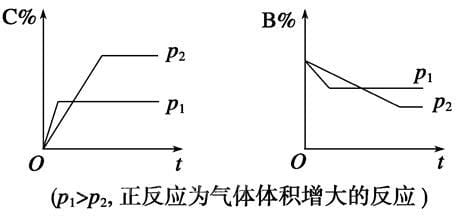
有许多朋友最近问小编化学平衡与转化率的关系的问题,那么小编收集整合后,今天为大家分享关于的解答,一起来了解一下吧! 化学平衡的移动方向与反应物转化率的关系如下:1.如果平衡向正反应方向移动,改变温度肯定会提高反应物
2023-09-19 10:13:47

有许多朋友最近问小编关注干细胞临床转化的问题,那么小编收集整合后,今天为大家分享关于的解答,一起来了解一下吧!糖尿病的干细胞移植、受损视网膜的干细胞再生和神经的干细胞修复...近年来,以“干细胞”治疗为核心的再生
2023-09-11 03:24:01