生活中很多朋友不懂得htc手机忘记密码怎么恢复出厂设置在哪里(htc手机重置后会怎么样,这个问题小编觉得还是比较简单的,亲自了解了一下这个问题后,就给大家带来了这篇文章,目的当然是能够帮助大家,具体来看下。大家好,很多朋
2023-12-07 12:50:02

本文讲的是在html中添加滚动条,以及html设置滚动对应的知识点。希望对你有帮助,也别忘了收藏这个站点。
其实方法很简单,只需要在。aspx。
在html中定义一个dom标签,可以是body或div等。为dom元素设置相应的宽度,你可以在样式中使用这个宽度。然后将overflow属性设置为dom元素,水平滚动条为overflow-x: scroll。
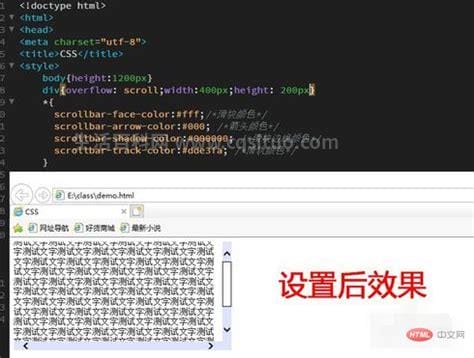
在css中设置大小可变的div滚动条样式:首先新建一个html文档,进入代码编写界面。在/head和body里写代码,在div /div里写你要输入的内容。写外轨的css代码。
创建一个新的html文件,并将其命名为test.html。在test.html文件中,使用div标签创建一个用于测试的模块。在test.html文件中,向div添加一个class属性来设置它的样式。
在css中设置大小可变的div滚动条样式:首先新建一个html文档,进入代码编写界面。在/head和body里写代码,在div /div里写你要输入的内容。写外轨的css代码。
。溢出内容溢出时的设置(设置设置对象是否显示滚动条)。overflow-x内容水平溢出时的设置。溢出y内容垂直溢出时的设置。上述三个属性设置的值为可见(默认)、滚动、隐藏和自动。
在html中定义一个dom标签,可以是body或div等。为dom元素设置相应的宽度,你可以在样式中使用这个宽度。然后将overflow属性设置为dom元素,水平滚动条为overflow-x: scroll。
1.其实方法很简单,只需要在的源代码顶部添加maintainscrollonpostback = true即可。aspx。
2.在css中设置大小可变的div滚动条样式:首先新建一个html文档,进入代码编写界面。在/head和body里写代码,在div /div里写你要输入的内容。写外轨的css代码。
3.试试这个:当我做练习时,我设置了横幅的最小宽度,然后我缩小了窗口,使其具有左右滚动条。大概和你的内容有关吧。
一层实现水平滚动条。第二层加一个固定宽度,也就是第三层,两个一,用一层的水平滚动条就可以实现。第二层见上面第三层的演示。
(4)另一种方式是直接设置为overflow:auto;;这样,滚动条只在内容溢出时出现。
试试这个:当我做练习时,我设置了横幅的最小宽度,然后我缩小了窗口,使其具有左右滚动条。大概和你的内容有关吧。
同样,当我们想利用列表来达到设置横向导航的目的时,我们希望列表的每一行都能显示在同一行中。这时候我们也可以通过块结构和内嵌结构的结合来达到这个目的。
HTML初学者,遇到一个问题,需要把几张图片放在一个框架里,需要横向拖动。在div中直接设置宽度和高度非常简单。并添加属性“溢出:自动;;"。
隐藏垂直滚动条,并将以下格式添加到子页面的html标记中:html style = overflow:auto;Overflow-y: hidden,style = overflow: auto,当内容超出范围时,会自动出现滚动条。
1.滚动条的基本颜色定义了滚动条的颜色。
2.一个框CSS被命名为“DIVcs5-a”,第二个div框样式选择器被命名为“divcs5-b”。
3.在CSS3中,可以通过设置overflow:scroll to elements来生成滚动条,然后可以通过设置scroll bar属性中的各种值来再次自定义滚动条样式。滚动条在浏览器中是必不可少的,拥有独特滚动条的网站通常更有吸引力,让它们看起来与众不同。
自动;/*需要时会出现滚动条*/overflow-x:auto;/*控制x方向滚动条*/overflow-y:auto;/*控制Y方向滚动条*/受溢出影响的必须是block元素并指定宽度和高度,否则内部元素会自动打开父容器。
创建一个QScrollArea对象,并将其设置为需要添加滚动条的父控件。创建一个QTableView(或QTableWidget)对象,并将其设置为QScrollArea的子控件。设置表格的大小策略,使其能够适应窗口大小并填充整个QScrollArea。
创建div并在css中设置溢出值。
隐藏:不显示超出对象大小的内容滚动:始终显示滚动条描述:当对象的内容超出其指定的高度和宽度时,检索或设置如何管理内容。将textarea对象设置为隐藏值将隐藏其滚动条。
关于在html中添加滚动条的介绍就到此为止。感谢您花时间阅读本网站的内容。不要忘记在这个网站上查找更多关于html设置滚动和向html添加滚动条的信息。
相关文章

生活中很多朋友不懂得htc手机忘记密码怎么恢复出厂设置在哪里(htc手机重置后会怎么样,这个问题小编觉得还是比较简单的,亲自了解了一下这个问题后,就给大家带来了这篇文章,目的当然是能够帮助大家,具体来看下。大家好,很多朋
2023-12-07 12:50:02

生活中,很多小伙伴不知道设置特殊意义的微信号?今天小编针对这个问题做了这篇文章,详细内容我们来看一下。本文讲设置特殊意义的微信号和设置特殊意义的微信号情侣对应的知识点。希望对你有帮助。别忘了收藏这个网站。
2023-12-06 10:20:02

在生活中小伙伴们是不是经常遇到一些很困惑的问题,比如我们今天要说的电脑安全模式怎么进这个问题,要解决这样的问题其实很简单,下面可以跟着小编来具体了解一下吧。在日常的电脑使用中,我们经常会遇到需要删除相应的权限
2023-11-08 12:54:01

最近很多朋友都遇到了电脑任务栏怎么还原到下边的问题,今天小编就来为大家解答,快来看看吧。我们的电脑有很多我们不知道的小功能,等着我们去探索。也许很多人不知道电脑任务栏是可以改变位置的,但它并不总是在屏幕下方。
2023-11-08 01:45:01

生活中,很多小伙伴不知道微信拍一拍怎么设置文字?今天小编针对这个问题做了这篇文章,详细内容我们来看一下。随着智能手机的日益普及,微信已经成为人们生活中不可或缺的聊天工具,自身的功能也与日俱增,逐渐完善,甚至采取了
2023-11-07 13:21:01