大家在中遇到的1岁早恋犯法吗这样的问题有没有答案呢?答案是肯定的,对于大部分朋友来说解决这样的问题还是非常重要的,所以小编给大家做了个整理,一起来看下面的内容。1岁早恋犯法吗?这是一个有趣的话题。随着社会的发展,
2023-10-29 00:33:01

今天给大家分享CSS转盘的知识,也会解释css转盘旋转后再次反转的角度。如果你碰巧解决了你现在面临的问题,别忘了关注这个网站,现在就开始吧!
这些前端框架可以为您提供以下好处:
跨浏览器:前端框架已经通过了不同浏览器的测试。
一致性:UI组件,比如导航、按钮、标签、表单、下拉菜单、表格...他们的风格都是一致的。
快速开发:您可以轻松快速地构建布局。他们通常有代码片段和文档。
响应式:所有CSS组件和Javascript插件都可以从桌面扩展到移动。
墨水
Ink是一个用于Web界面快速开发的UI套件,简单易用。它集成了HTML,CSS和JavaScript,为您的用户提供现代化的解决方案,构建布局,显示通用的界面元素,实现以内容为中心和用户友好的交互功能。
HTML CSS组件:布局,导航,排版,图标,表格,提醒,表格。
JavaScript组件:图库、模态窗口、表格、可排序日期选择器、标签、表单验证、行为(停靠、折叠、关闭)。
其他特性:支持Sass混合。
地面工程
GroundworkCSS的灵活网格系统使您能够快速开发并适应任何屏幕尺寸,从手持设备到大尺寸显示屏。GroundworkCSS是建立在强大的CSS预处理程序Sass的基础上的。Sass是CSS3的扩展,增加了嵌套规则、变量、混合、选择器继承等许多特性。它可以通过使用命令行工具或Web框架插件转换成标准的CSS代码。
HTML CSS组件:网格、布局、排版、按钮、磁贴、表格、表格、图标、社交图标、响应文本、消息、警报。
JavaScript组件:导航、标签、工具提示。
其他特性:支持Sass混合。
象牙
灵活而强大的响应式Web框架使Web开发更快更容易。支持从1200像素到320像素的响应式布局。
HTML CSS组件:网格,排版,表格,按钮,提醒,分页,面包屑,列表,表格。
JavaScript组件:工具提示,标签,切换开关,折叠。
基础
基金会是由加州的产品设计公司Zurb发起的。这是一个响应式的前端框架,有很多模板布局,UI组件的CSS样式,还有很多自己的JavaScript插件。
HTML CSS组件:网格布局模板,图标,字体,响应表,SVG社交图标,分页,面包屑,侧边栏导航,按钮,字体,标签,提醒,面板,价格表,进度条,表格,缩略图。
JavaScript组件:下拉按钮、拆分按钮、开关、自适应视频、灯箱、下拉列表、导航、显示模态窗口、选项卡、工具提示。
其他功能:自定义皮肤形式,SCSS混合。
格鲁比
Gumby 2建立在强大的Sass之上,这是一个强大的CSS预处理器,使我们能够快速开发自己的Gumby,并为您提供新的工具来快速定制基于Gumby的框架。
HTML CSS组件:网格,表单,按钮,导航,标签,Entypo图标。
JavaScript组件:切换开关、下拉框、选项卡、模态窗口。
其他功能:自定义皮肤形式,萨斯指南针。
HTML快速启动
超精简HTML5,CSS JS模块,用于快速网站制作。它有一个全面的UI组件和一些有用的JavaScript插件,它的目标是成为设计师的朋友。
HTML CSS组件:网格,排版,按钮,按钮栏,列表,表格,图标,面包屑,图像,表格。
JavaScript:菜单、工具提示、语法高亮、标签、幻灯片、表单验证。
其他功能:额外的CSS工具。
Maxmertkit
这个框架是由Vetrenko Maxim Sergeevich创建的,目的是让程序员的生活更轻松。Maxmerkit是一个基于组件修饰符编码风格的CSS框架。
HTML CSS组件:网格布局,字体,徽章,按钮,卡片,表格,图标,标签,菜单,时间表,下拉菜单,工具提示。
JavaScript组件:按钮,转盘,模态窗口,通知,弹出层,标签,滚动检测。
其他特性:支持sass和coffeescript。
Twitter引导
Bootstrap是一个基于HTML、CSS和JavaScript的简单灵活的流行前端框架和交互组件集。它是微博先驱Twitter在2011年8月开放的一套完整的前端解决方案。Bootstrap有非常完整详细的开发文档,Web开发人员可以轻松搭建令人耳目一新的界面,达到良好的交互效果。
HTML CSS组件:网格、布局、排版、代码、表格、表单、按钮、图像、图标、按钮组、导航、面包屑、标签、徽章、缩略图、提醒和进度条。
JavaScript组件:过渡,模态窗口,下拉框,滚动检测,标签,工具提示,弹出层,报警,按钮,手风琴,旋转木马,自动完成。
其他特点:支持定制,CSS少。
骨骼
Skeleton是一个CSS文件的小集合,它可以帮助您快速开发任何大小的漂亮网站,例如17英寸笔记本电脑屏幕或iPhone屏幕的网站。Skeleton基于三个核心原则:与移动终端兼容的响应式网格、快速启动和风格独立。Skeleton是大多数 的好选择,因为它轻量级且易于使用。
HTML CSS组件:网格、排版、按钮、表单、媒体查询。
库贝
Kube是imperavi(他也是 《编校者编辑器》的作者)发布的前端框架,让设计师/ 的生活变得更轻松。简单而不简单,适应性强,能响应多种使用需求。革命性的灵活网格和漂亮的印刷字体,没有任何强加的风格。
HTML CSS组件:排版,表格,网格,表格,按钮,导航,图标。
JavaScript组件:按钮、标签。
其他特性:支持较少的CSS。
氦
Helium是一个前端响应式Web开发框架,用于HTML5和CSS3项目的快速原型和实际开发。它在很多方面类似于Twitter Bootstrap和ZURB Foundation。然而,与这两个框架不同,氦的目标是更轻,更容易改变。把它想象成一辆典型的汽车,你可以打开引擎盖,轻松地改装发动机。
HTML CSS组件:网格,按钮,排版,表格。
JavaScript组件:下拉框、表单验证、模式窗口。
其他功能:支持萨斯罗盘。
利润
标记框架是布局、小部件、排版样式和其他UI组件的集合,可以根据自己的需求进行集成。
HTML CSS组件:布局,网格,排版,表格,按钮,标题,面包屑,消息,导航列表,导航菜单。
Javascript组件:无JavaScript,纯CSS。
夹大衣
Topcoat是CSS的集合,用于简单快速的Web应用开发。它是一个开源库,不需要JavaScript的任何内置用户界面元素。
HTML CSS组件:图标,字体,按钮,面包屑,按钮栏,表格,下拉列表,滑动开关,标签,切换按钮,选择,滑块。
Javascript组件:无JavaScript,纯CSS。
PureCSS
Pure是一组轻量级、响应性强的CSS模块,可以在任何Web项目中使用。充分考虑在移动设备中的使用,保持文件大小尽可能小,仔细考虑CSS的每一行。Pure构建于Normalize.css之上,提供了原生HTML元素的布局和样式,以及最常见的UI组件。我相信这些都是你需要的。
HTML CSS组件:网格,排版,表格,按钮,表格,菜单。
Javascript组件:无JavaScript,纯CSS。
其他特色:皮肤制造者,余库。
手机浏览器中HTML JS转盘的显示问题
一个JS+html5转盘抽奖代码网页 ,其中 代码是基于html5 canvas技术。点击开始旋转按钮,转盘将快速旋转。停止旋转后,该区域为获胜项目。奖项可以定制。请使用支持HTML5+CSS3的主流浏览器预览效果。(兼容性测试:FireFox、Chrome、Safari、Opera等浏览器支持HTML5/CSS3)
如何使用:
1.调用CSS样式:
link rel = " style sheet " type = " text/CSS " href = " CSS/style . CSS "/
2.添加HTML代码:
威尔。-效果html开始-!详细说明:html和js代码之间的结束效果html;放在身体/身体之间。
近两年来,Web前端可以说是大火的很猛,不仅仅是因为招聘市场的需求量大,还因为入门门槛低,入门简单。真的是这样吗?
0基础的小白能转行吗?很多同学都有这样的疑惑,没那么简单。下面总结了一些关于web前端入门的事情,希望对大家有所帮助。
1.web前端入门门槛低吗?
我们应该辩证地看待这个问题。相比IT技术的其他岗位,web前端的门槛相对较低,当然对应的起点也较低。如果小白进入行业或者转行IT技术,建议选择web前端。
其门槛低主要体现在两个方面:
Web前端的入门门槛低,体现在HTML和CSS上。前者只是结构标签,后者是风格配置。入门很简单。班里有全套入门教程免费学习,还有配套的题库练习。
2.2 .进入门槛低的另一个重要表现。Web前端就是它符合82定律,也就是20%的东西用到了80%。所以很适合吞枣,所以我们的重点就是学习这20%,首先要做的就是找出这20%的东西。前端那20%的东西大概就是常用的html标签,css的box模型,基本的原生js,以及熟练使用jquery,ajax,常用浏览器的兼容性。
赢得这些东西意义重大。一方面证明你适合前端的工作,另一方面这些技能可以帮助你找到工作。这样你就可以心平气和的学习剩下的80%了。简而言之,集中精力做最重要的事情,比如少,萨斯,有棱角。当你打好了我之前说的基础,你就可以畅通无阻的学习,边学边用。 最难的是练习。只有通过实践,你才能学到真正的技术。新人很难参与一些有价值有意义的项目,没有这些项目很难成长。所以,他们要珍惜自己的项目。
二、web前端如何入门?
有同学给了很好的建议,现在边肖推荐给大家:
学前端就行了,比如盖房子~HTML充当的是房子结构的部分,是房子的基础。
CSS,像我们家的装修,墙什么颜色,什么风格,什么地板...这些改变了房子的风格。
Cssjava就像这个房子的功能一样,需要制冷、制热、供水。这些功能性的相当于java,例子可能不是很贴切,只是帮助你对Web有一个初步的了解。
开发的方法、步骤、工具和案例:
1.前端工具箱(dream wear/Sublime/Photoshop/SVN等。)
2、零基础介绍(html、CSS)、常用标签集、常用选择器标签类型划分、浮动高级、定位、表格和表单、兼容性问题处理、全站高级、css3介绍、移动端布局、动画和变换、Bootstrap前端开发框架、
3.项目实战
这里我也推荐几个适合练手的项目:
HTML5实现2048个游戏
HTML实现拼图游戏
HTML实现扫雷游戏
CSS3实现彩票转盘。
不要在网页上踩一百个游戏。
这些项目可以帮助你在游戏过程中学习编程,更有趣。这些都是在课的平台上免费分享给大家的,学习的时候可以尝试自己动手练习,很有成就感。
前面写着几个字:
之前实习的时候,前 个月在学CSS3的动画,因为要做转盘抽奖。前期调研的时候,我用画布画画。当时我为了一个问题纠结了很久,“如何用画布让画面围绕中心旋转”。 还好解决了,但是我做了很多google,看了很多stackoverflow上的英文才明白。= =我是不是有点傻...(如果有兴趣的同学想尝试用画布让图片围绕中心点旋转,可以私信我,我会把代码发给你,哈哈哈)但是跟我师傅说一下,你不觉得实现起来有点复杂吗?再想想,还有什么方法可以让转盘转动?CSS3动画可以用吗?于是,我开始研究CSS3动画,用CSS3让画面旋转。真的很简单,简单到我都要哭了。然而令人郁闷的是,那段时间虽然经常用CSS3动画,但几个月过去了,竟然生疏了。所以我又复习了一遍,在外推前总结的比较多。
文本开始
本来只是想总结一下动画,但转念一想还是先看看过渡吧。毕竟都和动漫有关。所以先说过渡。
一.过渡
CSS3的过渡函数就像黄油一样,可以平滑CSS的一些变化。因为原生CSS过渡在客户端需要处理的资源比JavaScript和Flash少得多,所以会更流畅。
过渡的属性
在这里写一个图片说明
属性可以单独编写,也可以一起编写。比如下面这段代码,图片的宽度和高度本来是15px,如果想让它一秒钟过渡到450px,通过:hover来触发,那么代码可以如下:
img{
高度:15px
宽度:15px
过渡:1s 1s高度缓和;/一起/
}
或者:
img{
高度:15px
宽度:15px
过渡-属性:高度;
过渡-持续时间:1s;
过渡延迟:1s;
过渡-计时-功能:轻松;/属性是单独编写的/
}
img:悬停{
高度:450px
宽度:450px
}
因为过渡和过渡延迟时间所需的时间单位是秒,所以在一起编写过渡的属性时, 时间将被解释为transition-duration,第二个时间将被解释为transition-delay。因此,我们可以给过渡一个简写。
过渡:过渡属性的过渡所需的时间;动画功能的过渡延迟时间;
一个
一个
属性详细说明
过渡属性
并非所有属性都可以过渡,只有具有中间点值的属性才能具有过渡效果。完整列表见此列表,具体效果见本页。
过渡持续时间
指定从一个属性转换到另一个属性所需的时间。默认值为0。当它为0时,表示变化是瞬时的,看不到过渡效果。
过渡时间函数
有以下类型的转换函数:
衬垫:匀速
放松:慢下来
放松:加速
渐入渐出:先加速后减速。
三次贝塞尔曲线:三次贝塞尔曲线,可定制。点击这里。
触发转换
简单代码不会触发任何过渡操作,需要通过用户的行为(如点击、悬停等)来触发。).触发方法如下:
:hoever :focus :checked媒体查询触发器JavaScript触发器。
限制
transition的优点是简单易用,但是它有几个很大的局限性。
(1)过渡需要由事件触发,所以不能在网页加载时自动发生。
(2)过渡是一次性的,不能重复发生,除非重复触发。
(3)变迁只能定义起始状态和结束状态,不能定义中间状态,即只有两种状态。
(4)一个转移规则只能定义一个属性的变化,不能涉及多个属性。
Csanimation就是为了解决这些问题而提出的。
第二,动画
CSS3的动画属性可以通过控制关键帧来控制动画的每一步,就像Flash动画一样,从而实现更复杂的动画效果。动画效果主要由两部分组成:
1)通过类似Flash动画的帧来声明一个动画;
2)调用动画属性中关键帧声明的动画。
注意:动画属性到目前为止大部分浏览器都支持,但是需要加一个浏览器前缀!需要添加浏览器前缀!需要添加浏览器前缀!
动画动画属性
或者先列出属性,你会感觉更清晰:
在这里写一个图片说明
(1) animation-name: none是默认值,不会有动画效果,可以用来覆盖任何动画。
(2)animation-duration:默认值为0,表示动画周期为0,表示没有动画效果。
(3)动画-计时-功能:同过渡-计时-功能。
(4)动画-延迟:动画开始时等待的时间。
(5)动画-迭代-计数:定义动画播放的次数。默认值为1。如果是无限的,就无限循环播放。
(6)animation-direction:默认值为nomal,每循环向前播放,(0-100),其他值为alternate。如果动画连放几遍,就正向播放,如果是基数词,就反向播放。
(7)动画-状态:默认为运行、播放、暂停、暂停。
(8)动画-填充-模式:定义动画开始前后发生的操作。默认值为none,动画结束时,返回动画未开始时的状态;向前,动画结束后,继续应用 关键帧的位置,即保存在结束状态;向后,让动画回到 帧的状态;两者:交替应用向前和向后规则。
@关键帧
CSS3的动画效果主要包括两个部分:1 .声明一个带有关键帧的动画,以及2。调用动画中关键帧声明的动画。
@keyframes是关键帧。这个帧类似于Flash中的帧,一个动画中可以有很多帧。
@keyframes中的一个样式规则是由多个百分比组成的,可以在这个规则上创建多个百分比,从而达到一个不断变化的效果。此外,@keyframes必须以webkit为前缀。例如:
div:悬停{
-WebKit-动画:1s changeColor
动画:1s换色;
}
@-WebKit-关键帧改变颜色{
0% {背景:# c00}
50% {背景:橙色;}
100% {背景:黄绿色;}
}
@关键帧改变颜色{
0% {背景:# c00}
50% {背景:橙色;}
100% {背景:黄绿色;}
}
以上代码中的0%和100%百分比符号都不能省略,0%可以用from替换,100%可以用to替换。要使changeColor动画有效,必须通过CSS3animation属性调用它。
区分
动画属性类似于过渡,它随时间改变元素的属性值。主要区别在于,transition需要触发一个事件来随时间改变它的CSS属性;动画还可以在不触发任何事件的情况下,随时间显式改变元素的CSS属性,从而达到一种动画效果。
我做了一个小例子,用动画模拟PPT播放,实现了从左、从上、放大、缩小、旋转。地址:这里。
在这个过程中,我学习并巩固了CSS3的一些新特性,总结如下:
伪类选择器
目标伪类选择器
:target,目标伪类选择器,用于匹配文档URI中标识符的目标集。具体来说,URIs的标识符通常包含一个#后跟一个标识符名称。例如
!文档类型html
超文本标记语言
头
meta charset="utf-8 "
标题:目标/标题
style type="text/css "
部分{
宽度:500px
高度:140px
边距:30px自动;
}
一个{
文字-装饰:无;
颜色:# 828282;
显示:块;
text-shadow: -1px -1px 1px rgba(0,0,0,0.8),
-2px -2px 1px rgba(0,0,0,0.3),
-3px -3px 1px rgba(0,0,0,0.3);
文本对齐:居中;
}
部门{
边框:1px纯色# 000;
高度:100px
宽度:500px
边距:30px auto 0 auto
填充:10px
}
:目标{
边框:2px纯色# D4D4D4
背景色:# e 5 eecc;
}
/风格
/头
身体
部分
A href="#contact "联系我/a
div id= "联系人"
你可以通过私信或者发邮件联系我。
simplywenjing@163.com
/div
/部分
/body
/html
如果你不在目标前添加任何东西,那就是匹配页面上所有URL中的#号。
“:target”伪类选择器,选择链接的目标元素,然后定义样式。目标伪类选择器是一个动态选择器,只有存在指向匹配元素的URL时,样式效果才会生效。和上面的代码一样,div:target会生效,如果写成p:target就不会有任何效果,因为页面中没有p元素。这里手风琴效果是通过目标伪类实现的。详情请看github。
负伪类选择器
:not()类似于jQuery中的:not()选择器,主要用于定位与选择器不匹配的元素。它的用途还是很强大的,举两个例子:
:不是(页脚){
边框:1px纯黑;/表示选择页面中除页脚以外的所有元素/
}
输入:not([type=submit]){
.../定义表单中所有输入的样式,除了提交按钮/
}
:第n种类型
:n-of-type和:n-child的区别,举例说明:
div class="post "
P段落/p
p第二段/p
/div
接下来,我们想把第二段的字体颜色改为红色。
。第n个孩子(2){颜色:红色}
。第n种类型(2){颜色:红色}
这两个代码都可以使第二段变红,但这并不意味着两个选择器是相同的。继续看,如果页面结构变成这样。
div class="post "
H1标题/h1
H2字幕/h2
P段落/p
p第二段/p
/div
再次使用上面的风格,你会发现
。postp:n-child(2){ color:red }/没有元素变成红色/
。postp:n-of-type(2){ color:red }/还是第二段变成红色/
添加h1后,:n-child(2)还在选择div的第二个子元素,此时div的第二个子元素是h2,与P不匹配,所以P:n-child(2)无法匹配任何元素。
:n-child()选择一个父元素的子元素,没有确切的类型;:由指定类型的n-of-type()选择的父元素的子元素。
文本阴影
您还可以使用text-shadow属性,它也在前面的示例中使用过。
文字-阴影:-1px -1px 1px rgba(0,0,0,0.9);/X轴位移,Y轴位移,阴影模糊半径,颜色/
一个
一个
我觉得CSS还是很厉害的。学好JavaScript很重要,但也不能丢在一边。我个人非常喜欢学习CSS。很酷。
急~急:wordpress如何修改导航栏颜色~!
首先选择导航div,查询名称,然后查看div的css名称,然后修改css中的style属性。
希望能帮到你。
你把问题改成韩语是什么意思?急!
我希望我能更准确。咖啡和孩子有两层含义:一首歌谣和一个我听不懂的问题。
初一英语高手请进,急赏~
1.回忆者(纪念)
2.许多
3.
祖母/祖父(意思是,他的父母出国了,所以他们和祖父母住在一起)
5.都不是;Nor(既不是,也不是,关系词)
它属于一位英语大师,快进来,快!
pass的反义词(handed)或对应词(bring);up的反义词(上面,什么上面)或对应词(下面,什么下面)。写出下列代词的所有格代词形式。
形容词唯名论
我的矿
我们的我们的
你是你的
他他的
他们是他们的
汤姆是学生,她吃过午饭了,你最好去看看你姐姐,他昨天伤了脚,他每天都做作业,还有老师,她会跳舞,汤姆没有在看杂志,他们昨天下午打扫了教室。
汤姆是学生,对吗?
她吃过午饭了,是吗?
你最好去看看你姐姐,是吗?
他伤了脚,是吗?
他每天都做作业,是吗?
他们是老师,对吗?
她会跳舞,是吗?
汤姆没有在看杂志,是吗?
他们昨天打扫了教室,是吗?
你已经完成了工作,是吗?
问题2:我急需大神的帮助。
玩soer
做孔孚
阅读故事
爱好,唱歌,跳舞
去,买
对于表面积和 ,那么就要保留15和9,最小的边6要切成3份,6/3=2(cm)。
计算一个长方体的表面积2(29+215+159)=183(cm2)。
三个长方形的表面积是1833=549(cm2)。
我是对的,楼上那两个不知道去了那个 。
急c盘fs32转NTFS系统进不去。
安装人员的工具有
这样的房子能买吗????急迫的
违反房地产法“没有产权证的房屋不允许交易”,所以不能买卖~!
急!新手如何设定尼康D90?
在模式盘上选择各种模式。晚上有人像,运动,花,风景,人像,没有闪光灯。绿色的“AUTO”是全自动,P是程序自动,S是快门优先,A是光圈优先,M是手动。
不要只把“p”或者“AUTO”当傻逼机器。
阅读说明。
急,网上交易安全问题!
不懂就不要用。
剪一个圆,等分后设置彩票类型,然后用铝罐做一个彩票旋转指针,可以用大头针固定在圆的中间,然后旋转。
关于CSS转盘和css转盘转完再转的介绍到此结束。你找到你需要的信息了吗?如果你想了解更多这方面的内容,记得关注这个网站。
相关文章

大家在中遇到的1岁早恋犯法吗这样的问题有没有答案呢?答案是肯定的,对于大部分朋友来说解决这样的问题还是非常重要的,所以小编给大家做了个整理,一起来看下面的内容。1岁早恋犯法吗?这是一个有趣的话题。随着社会的发展,
2023-10-29 00:33:01

女人越喊痛男人越猛烈很多小伙伴都想知道怎么解决,接下来大家就跟着小编一起看一看,详解吧。摘要:女人越是在性爱中哭诉痛苦,男人就越会变本加厉。这种现象在情侣中很普遍,但背后的原因不仅仅是男性的本能反应。本文将从
2023-10-28 10:45:01

有许多朋友最近问小编心理学角度孩子的第一个叛逆期一般在几岁的问题,那么小编收集整合后,今天为大家分享关于的解答,一起来了解一下吧!心理学角度孩子的第一个叛逆期一般在几岁,孩子2到3岁叛逆期严重怎么办 我们会发现孩
2023-10-24 06:15:01

生活的过程中,小伙伴们是不是经常遇到一些很困惑的问题,比如我们今天要说的镜头变焦环转动不顺畅这个问题,要解决这样的问题其实很简单,下面可以跟着小编来具体了解一下吧。1.可能是幻灯片上的某个部分松了,变焦的时候可移
2023-10-11 11:14:25

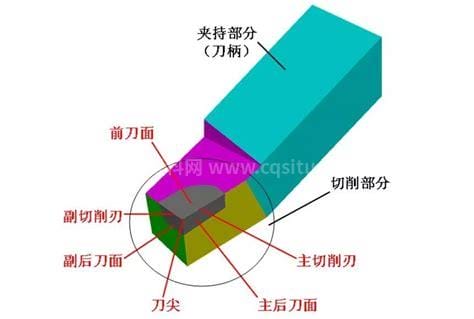
车床外圆车刀的主要几何角度是各位朋友所需要解决的问题,问题理解之后可以给朋友带来很大的帮助,所以今天小编就给大家带来的详细讲解,一起来看看吧。车床车削用的刀具大概有三种,45度车刀,90度车刀,75度车刀。拿一个90度车
2023-10-10 05:17:25