生活中有许多朋友问小编DNF男法师三觉知源逐风者技能介绍,那么今天小编就为大家解决一下这个问题,希望对你有所帮助。摘要:男巫师是地下城与勇士中的职业之一。他们擅长使用魔法攻击敌人。在三感版本中,男法师迎来了新的
2023-10-27 23:15:01

本文将为您介绍marquee属性,并讲解marquee标签的属性及其作用,希望能帮助您了解并利用好这个平台,同时别忘了收藏这个网站。
默认情况下,字幕向左移动。你可以参考shop0527.com/wuyou/.
下面是代码,自己修改。
MARQUEE onmouseover=this.stop()
onmouseout = this . start()scrollAmount = 1
scrollDelay = 60方向=向上高度= 138°
P class= "高拱"本网站的特点:br
1 .横幅栏嵌套透明flashBR
2.公告滚动显示br
3.滚动条个性颜色br
4.此网站由个人单独创建,内容不多,但不是空的。br
5.这个网站用的图片文件很少,用css定位美化页面,很清新br。
6.个性化鼠标显示,链接切换鼠标形状br
7.这个网站的主色是天蓝色,可以作为计算机系br的网站。
8.声明:本站仅为展示个人制作网站的技术能力,内容与宿迁师范学院无关!/p
/MARQUEE
在marquee语句中,“id”属性指的是应用“marquee”的id地址(网页中指定的地址),“class”指的是class,是给marquee语句增加一些效果。
Marquee标签不是W3C官方推荐的,但是它在所有浏览器中都非常受支持。
①默认情况下,标签中输入的文本从右向左滚动。但是,滚动的方向可以通过marquee标记的属性direction来控制。
Direction="right ":从左向右滚动。
Direction="up ":从下到上滚动。
Direction="left ":从右向左滚动(默认)。
Direction= "down ":从上到下滚动。
marquee标签中的scrollamount属性可以控制文本滚动的速度。
例如:scrollamount="100 "。值越大,滚动速度越快。
(3)③marquee标签中的属性循环可以控制文本滚动的次数,但默认值是-1。也就是无限滚动。
Loop="1 ",您可以使文本仅滚动一次。
④marquee标签中的属性行为可以设置滚动的类型。
Behavior="slide ",当文本滚动到边界时,它将停止,不再滚动。
Behavior="alternate "滚动到边界后,文本将向相反方向反弹,并来回滚动。
1.首先,打开dw,将光标插入点放在标签框中。
2.其次,单击“插入”面板的标签选择器。
3.最后,选择marquee选项卡并单击Insert按钮。选择标签检查器,然后右键单击标签属性以查看选取框的属性。
Html使用marquee标签来实现文本滚动属性。常见参数如下:
1.滚动方向(包括四个值:上、下、左、右)
语法:marquee direction= "滚动方向".../marquee
2.滚动模式行为(滚动:循环滚动,默认效果;滑动:只滚动一次停止;交替:交替前后滚动)
语法:marquee behavior= "滚动模式".../marquee
3.滚动速度scrollamount(滚动速度是设置每次滚动的长度,以像素为单位)。
语法:marquee scrollamount = "5 ".../marquee
4.scrolldelay(设置滚动的时间间隔,单位为毫秒)
语法:marquee scrolldelay = "100 ".../marquee
5.滚动循环(默认值为-1,滚动将继续循环)。
语法:marquee loop="2 ".../marquee
marquee属性介绍完了。感谢您花时间阅读本网站的内容。不要忘记搜索这个站点以获得关于marquee的标签属性的更多信息,marquee属性。
相关文章

生活中有许多朋友问小编DNF男法师三觉知源逐风者技能介绍,那么今天小编就为大家解决一下这个问题,希望对你有所帮助。摘要:男巫师是地下城与勇士中的职业之一。他们擅长使用魔法攻击敌人。在三感版本中,男法师迎来了新的
2023-10-27 23:15:01

在生活的过程中总会遇到一些问题,比如天干地支五行对照表金木水火土,那么今天小编就为大家分享关于的相关文章,希望在这篇文章中你能了解到相关内容。天干地支简称地支。在天干地支五行对照表金木水火土中,十日干和十二
2023-10-22 08:21:01

有许多朋友最近问小编cf端游星座武器属性的问题,那么小编收集整合后,今天为大家分享关于的解答,一起来了解一下吧!CF12星座系列枪没有属性,只有英雄武器才有属性。M4a1是一款比较稳定的枪,综合性能好,好用,受欢迎。Ak74是一把
2023-10-16 00:45:01

在生活的过程中我们经常会遇到许多的问题,就有朋友问小编有关的问题,那么今天小编就和大家来聊一聊,一起来看看吧。与非金属相关的性质主要包括以下几个方面:一是具有非金属普适性,即能与金属发生反应。例如,氯与钠、铁和
2023-10-15 15:57:01

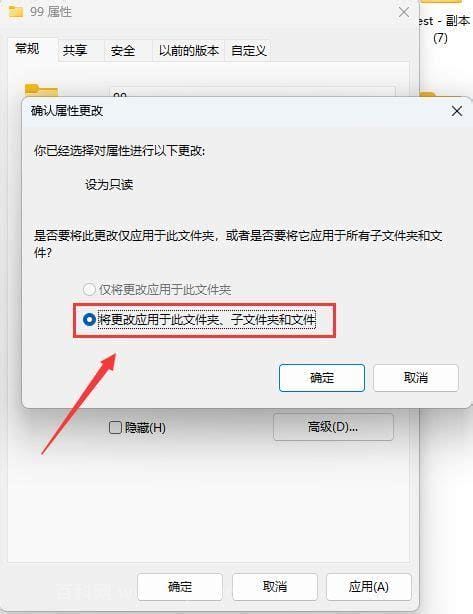
生活中,有许多的问题会给人带来很多烦恼,许多朋友问小编在windows的文件属性有哪几种的问题,那么今天小编就为大家解决一下这个问题,希望对你有所帮助。有四类:只读、存档、隐藏、系统,但确切的说是三类,因为系统那一类是不
2023-10-15 12:09:01