大家在生活的过程中总会遇到一些问题,比如画是半包围结构,那么今天小编就为大家分享关于的文章,希望在这篇文章中你能了解到相关内容。画是半包围结构吗 绘画不是半围结构,而是更低的三围结构。根据汉字中部件的数量,汉字
2023-12-24 13:10:01

日常交流中经常使用微信,那么微信的字体是如何变色的呢?本文下面就来介绍一下。
方法也很简单,只需要在发送过来的文字上加一些代码,加上下面的色码“& acoustic = # 2894ff >在这里输入要改的文字即可&/a >”,我们就可以测试了。
然后你可以看到微信里输入的字体会变色,你可以对比一下。
你想换什么颜色?您可以根据不同的颜色代码进行选择。这是css颜色代码表。如果要改变字体颜色,只需复制相应的颜色代码即可。
除了调整微信的字体颜色,还可以调整微信的字体大小,进入微信的设置。
进入微信的设置功能后,选择“通用”。
进入通用功能后,可以设置微信字体的大小。
微信的字体颜色和字体大小能给人不一样的感觉,会让人觉得很新奇。请快点设置它。
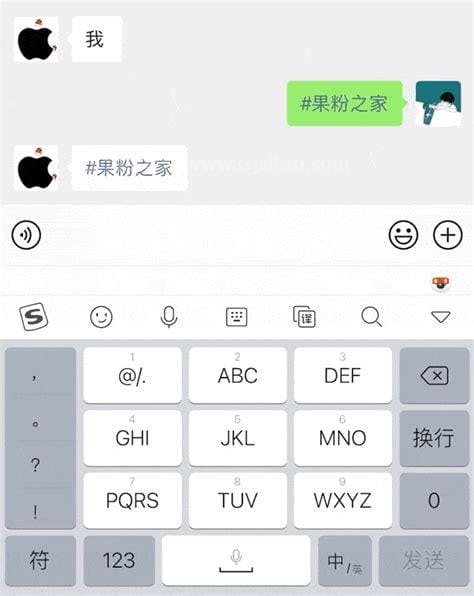
以“手机微信8.0.28版本”为例,这需要使用微信输入框中的“#”符号来完成。
1.打开微信,进入微信消息界面。
2.在消息界面,选择一个聊天框,点击进入。
3.在聊天框中,长按输入框,选择“#”符号。
4.然后在“#”符号后,输入聊天内容,点击“发送”。
然后,你会看到你发出去的微信,字体颜色变成了蓝色。
在微信上,长按聊天窗口然后点#进入特殊输入模式。在井号键后面输入需要的文字,就可以达到变色的效果。具体操作步骤如下:1 .打开微信,在聊天窗口选择要输入的位置,长按位置。
2.在弹出的选项中,选择#。3.在井号键后面输入所需的文本,然后单击发送。
4.稍等一下,可以看到微信里已经输入的文字颜色变了。以上是微信如何改变颜色输入的具体操作方法。注意,不同的手机型号和软件版本可能略有不同,但基本操作步骤都差不多,操作起来并不难。
品牌型号:Vivo Y73
系统:Funtouch OS_10.5
软件版本:微信8.0.19
以微信8.0.19为例,微信字体颜色不能改变,但字体大小可以设置。分为三步,具体步骤如下:
1步骤1进入微信设置。
打开微信APP,点击右下角我,选择设置进入。
选择一个普通的字体大小。
单击常规选项并选择字体大小。
第3步拖动滑块调整字体大小。
进入页面后,拖动下面的滑块调整字体大小,点击右上角的完成。
1.如何改变微信聊天的背景和字体颜色?
1.微信只能改变聊天背景,不能改变字体颜色。首先,点击进入微信程序。
2.进入微信后,点击最右边的“我”。
3.在“我”中找到“设置”,点击“设置”。
4.然后点击进入“聊天”设置。
5.在“聊天”中选择“聊天背景”。
6.选择一种方法添加聊天背景。
7.选中一张图片后,可以点击“将选中的背景图片应用于所有聊天场景”,点击确定,完成背景设置。
2.微信聊天的字体颜色怎么设置?
1.打开我们的微信软件,切换到‘我’选项。
2.点击“设置”选项进入设置页面。
3.找到“聊天”选项并输入聊天设置。
4.选择“聊天背景”进入设置背景。在图中,我们可以看到有四个选项。这里我们选择“选择背景图”。
5.在后台选择我们喜欢的图片(第一次需要下载),然后点击上面的返回选项返回上一级菜单。
6.点击菜单下方的‘告诉我将选中的背景图片应用到所有聊天场景,然后就可以应用到所有聊天了。
扩展信息:
第一步:码这个码就是色码;只需在此处输入您想要键入的文本。
第二步:放入聊天框,然后输入你需要放在中间的文字。不限文字然后发。
以上就是微信字怎么变色,微信聊天字体颜色怎么改,以及微信字怎么变色的相关内容。希望能帮到你。
相关文章

大家在生活的过程中总会遇到一些问题,比如画是半包围结构,那么今天小编就为大家分享关于的文章,希望在这篇文章中你能了解到相关内容。画是半包围结构吗 绘画不是半围结构,而是更低的三围结构。根据汉字中部件的数量,汉字
2023-12-24 13:10:01

各大硫化物的颜色希望不清楚的大家在这看一看,小编已经为大家把这个问题总结好了,希望接下来的能帮大家解决这个问题,看完了记得分享哦!各大硫化物的颜色 1.硫化铝:纯品为白色针状晶体,通常见到的杂质为黄灰色致密;2.硫化锌
2023-12-23 18:50:01

在生活的过程中我们经常会遇到许多的问题,就有朋友问小编有关的问题,那么今天小编就和大家来聊一聊,一起来看看吧。老铁们你们好,相信很多人对主题的色码百科都不是特别熟悉。所以,今天我就和大家分享一下关于主题的色码百
2023-12-22 03:40:02

大家在中遇到的css的颜色代码这样的问题有没有答案呢?答案是肯定的,对于大部分朋友来说解决这样的问题还是非常重要的,所以小编给大家做了个整理,一起来看下面的内容。今天给大家分享css色码百科的知识,也会讲解css的颜色
2023-12-21 12:10:01

最近网页设计色彩搭配表这个问题很火,不同的人一定有不同的问题,比如许多人都会遇到的,今天小编就来为大家解答,快来看看吧。今天给大家分享网页设计色码表的知识,也会讲解网页设计色彩搭配表。如果你碰巧解决了你现在面临
2023-12-09 02:50:02