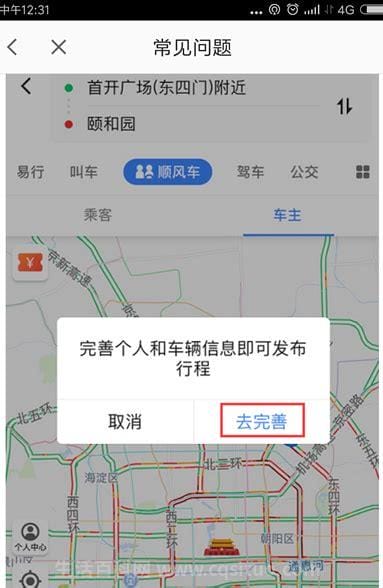
高德地图顺风车主如何发布行程很多小伙伴都不知道如何解决这个令人困扰的问题,下面的,这几件事容易考不好希望大家能找到问题的答案!高德地图顺风车主如何发布行程 我们知道高德地图有搭便车的功能,那么高德地图顺风车主
2023-12-31 01:48:01

有时候想在地图上同时标注多个地方,以达到各种分析目的。在这里,你可以使用百度地图来实现这个功能。
在电脑上打开一个百度地图,先在地图上搜索位置,然后加载地图上要标注的地址。
开始打标,选择右上角的工具箱,点击进去选择打标工具,然后点击要打标的地方,填写打标名称和备注。再次点击标记点,可以通过标记右上角的不同功能对标记进行修改、删除、分享、收藏。
按照第二步把所有需要标注的地方都标注出来,然后就可以缩放地图整体看标注情况,然后就可以进行其他的分析了。
百度地图app标注多个地理位置的方法;
比如:我想标注如家酒店的地理位置。
1.点击右上角第二个图标(如图)确认“收藏点”打开。
2.在地图底部,点击“如家”旁边的“详情”。
3.然后点击右上角的“收藏”按钮。
4.如果以后想查询如家的地理位置,打开百度地图,点击底部的“我的”-“收藏”-“如家”,就可以直接进入地图,看到地图上做的黄色五角形符号。
注:其他地理位置如上标注。
在百度地图中标记的过程中,有些小伙伴可能需要同时标记多个位置,然后将这些位置连接起来,全部连接在一起。那么百度地图是如何标注多个位置并连接起来的呢?在这里,我给大家带来了一个百度地图多地点划线连接的操作教程,有需要的朋友可以一起过来看看。
百度地图如何标注多个位置并连接起来?
1.打开百度地图,点击右上角的“工具-标签”。
2.这时,鼠标就变成了棍子的形状。单击地图上的位置以添加第一个标记。
3.在“添加标签”中输入相关信息,点击“保存”。添加第一个标签成功。
4.用同样的方法,标记其他地方。
5.单击[标记]小窗口中的第二个图标,如图所示。
6.依次点击刚刚设置的位置标记,然后双击完成位置的连接。
百度地图Javascript api有一个清晰的例子,如何实现自定义标签,然后连接多个标签点。
你需要:制作多边形
可以改变百度地图中标记点的颜色吗?怎么会?
打开百度地图,点击地图右上角的标记,地图上弹出标记工具;
点击标记位置工具进行选择,在地图上任意位置点击进行标记;
如何连接多个视频?
你说的连接多个视频是什么样的连接?1.如果需要在一台电脑上显示多个摄像头的图像,是通过在电脑上安装一个视频采集卡(分成几个通道),然后在电脑上显示多个摄像头的图像;或者单独买个硬盘录像机(方法很多)。2.如果一台摄像机的画面要在多台显示器上显示,就要增加一个视频分配器,一个视频输入可以变成多个视频输出。
如何用android开发百度地图实现自定义弹出窗口
基本原理是使用ItemizedOverlay添加附件,在OnTap方法中向MapView添加自定义视图(如果已经存在,则直接设置为可见)。下面具体介绍一下我的实现方法:
1.用户自定义Overlay类:MyPopupOverlay是最关键的类,用于设置标记,定义标记的click事件弹出窗口。至于弹出窗口的内容,是通过定义监听器放入活动中来构造的。如果没有特殊要求,这个类不需要更改。代码如下。对象弹出窗口是添加到地图的自定义视图:
公共类MyPopupOverlay扩展了ItemizedOverlay {
私有上下文cOntext = null
这是弹出窗口,包括内容部分和下面的小三角。
private linear layout popup linear = null;
这是弹出窗口的内容部分。
私有视图popupView = null
private MapView mapView = null
私有投影projection = null
这是在弹出窗口的内容部分使用的layoutId,它是在活动中设置的。
private int layout id = 0;
是否使用百度的带A-J字的Marker。
私有布尔值useDefaultMarker = false
private int[]defaultMarkerIds = { r . drawable . icon _ Marka,
R.drawable.icon_markb,R.drawable.icon_markc,
R.drawable.icon_markd,R.drawable.icon_marke,
R.drawable.icon_markf,R.drawable.icon_markg,
R.drawable.icon_markh,R.drawable.icon_marki,
R.drawable.icon_markj,};
这个侦听器用于在单击标记时让Activity填充PopupView的内容。
private on taplistener on taplistener = null;
公共MyPopupOverlay(上下文上下文、可绘制标记、MapView mMapView) {
super(marker,mmap view);
this.cOntext = context
this . popup linear = new linear layout(context);
this.mapView = mMapView
popup linear . set orientation(linear layout。垂直);
popupLinear.setVisibility(视图。不见了);
projection = mapview . get projection();
}
@覆盖
公共布尔onTap(GeoPoint pt,MapView mMapView) {
当你点击窗口外的区域时,当前窗口关闭。
if (popupLinear!= null & & popup linear . get visibility()= = View。可见){
layout params LP =(layout params)popup linear . getlayout params();
Point tapP = new Point();
projection.toPixels(pt,tapP);
Point popP = new Point();
projection.toPixels(lp.point,popP);
int xMin = popp . x-LP . width/2+LP . x;
int yMin = popp . y-LP . height+LP . y;
int xMax = popp . x+LP . width/2+LP . x;
int yMax = popp . y+LP . y;
if (tapP.x || tapP.y > yMax)
popupLinear.setVisibility(视图。不见了);
}
返回false
}
@覆盖
受保护的布尔onTap(int i) {
单击标记,标记将滑动到地图中心的较低位置,并显示弹出窗口。
overlay item item = getItem(I);
if (popupView == null) {
如果popupView尚未建立,则构造popupLinear。
如果(!createPopupView()){
返回true
}
}
if (OnTapListener== null)
返回true
popupLinear.setVisibility(视图。可见);
onTapListener.onTap(i,popup view);
popupLinear.measure(0,0);
int view width = popup linear . getmeasuredwidth();
int view height = popup linear . getmeasuredheight();
LayoutParams layoutParams =新LayoutParams(viewWidth,viewHeight,
item.getPoint(),0,-60,LayoutParams。底部_中心);
layoutParams.mode = LayoutParams。MODE _ MAP
popup linear . setlayoutparams(layout params);
点p =新点();
projection . topixels(item . getpoint(),p);
p . y = p . y-view height/2;
geo point point = projection . from pixels(p . x,p . y);
mapView.getController()。animateTo(点);
返回true
}
私有布尔createPopupView() {
TODO自动生成的方法存根
if (layoutId == 0)
返回false
popupView = LayoutInflater.from(上下文)。inflate(layoutId,null);
popup view . setbackgroundresource(r . drawable . popup border);
ImageView dialog style = new ImageView(context);
dialog style . setimagedrawable(context . get resources()。getDrawable(
r . draw able . iw _ tail));
popup linear . add view(popup view);
Android . widget . linear layout . layout params LP = new Android . widget . linear layout . layout params(
LayoutParams。MATCH_PARENT,LayoutParams。WRAP _ CONTENT);
lp。margin =-2;
lp.leftMargin = 60
popup linear . add view(dialog style,LP);
mapview . addview(popup linear);
返回true
}
@覆盖
公共void addItem(列表项){
TODO自动生成的方法存根
int startIndex = getAllItem()。size();
for(重叠项目:个项目){
if(startIndex > = defaultmarkerids . length)
startIndex = defaultmarkerids . length-1;
if(useDefaultMarker & & item . get marker()= = null){
item . set marker(context . get resources()。getDrawable(
defaultMarkerIds[startindex++]);
}
}
super.addItem(项目);
}
@覆盖
公共void addItem(OverlayItem项){
TODO自动生成的方法存根
这两个addItem方法主要用于设置自己的预置标记。
int index = getAllItem()。size();
if(索引> = defaultMarkerIds .长度)
index = defaultmarkerids . length-1;
if(useDefaultMarker & & item . get marker()= = null){
item . set marker(context . get resources()。getDrawable(
defaultMarkerIds[getAllItem()。size()]));
}
super.addItem(项目);
}
public void setLayoutId(int layoutId){
this . layout id = layout id;
}
public void setUseDefaultMarker(boolean useDefaultMarker){
this . useDefaultMarker = useDefaultMarker;
}
public void setOnTapListener(on taplistener on taplistener){
这个。OnTapListener = onTapListener
}
侦听器上的公共接口{
public void onTap(int index,View popup View);
}
}
如何在百度地图中自定义弹出气泡
地图需要搜索。一般不会有气泡。只有当你的地图被搜索时,它才会出现。
弹出气泡
只有在搜索到您的地图并点击地图后,它才能显示。
可以使用自定义类显示气泡,然后在自定义类的onTap(int index)中设置弹出窗口来解决这个问题!
@覆盖
public boolean onTap(int index) {
在此处理项目单击事件。
LayoutInflater inflater = LayoutInflater . from(mapview . get context());
view view = inflater . inflate(r . layout . reserve _ warning _ pop,null);
TextView TV _ reserve warning _ pop _ parking lotname =(TextView)view . findviewbyid(r . id . TV _ reserve warning _ pop _ parking lotname);
TextView TV _ reserve warning _ pop _ parkinglotaddress =(TextView)view . findviewbyid(r . id . TV _ reserve warning _ pop _ parkinglotaddress);
TextView TV _ reserve warning _ pop _ parkinglotcurrentstall =(TextView)view . findviewbyid(r . id . TV _ reserve warning _ pop _ parkinglotcurrentstall);
TextView TV _ reserve warning _ pop _ parking lot price =(TextView)view . findviewbyid(r . id . TV _ reserve warning _ pop _ parking lot price);
如果(parkingLot!= null) {
停车场名称
停车地址
停车场可以预订。
停车场收费类型
}
预定按钮
Button Bt _ reserve warning _ pop _ reserve =(Button)view . findviewbyid(r . id . Bt _ reserve warning _ pop _ reserve);
Bt _ reserve warning _ pop _ reserve . setonclicklistener(新视图。OnClickListener() {
@覆盖
公共void onClick(视图v) {
业务处理}
}
}
});
弹出自定义界面
popupOverlay = new popupOverlay(mapView,null);
overlay item overlay item = getItem(index);
mapView.getController()。setCenter(overlay item . getpoint());
popupOverlay.showPopup(view,overlayItem.getPoint(),5);
mapView.setOnClickListener(新视图。OnClickListener() {
@覆盖
公共void onClick(视图v) {
隐藏弹出窗口
popupoverlay . hidepop();
}
});
返回super.onTap(索引);
}
百度地图现在能标注多少分?
标记点与你相关,
如果是企业,可以标注公司名称或者关键词。
看你需要多少了。
标签越多,效果越好,搜索量越大。
希望能帮到你。记得收养我。
如何自定义点击百度地图标注后弹出的气泡标注视图?
商家中心的标注只能在地图上用红色气泡显示,不能直接显示地图名称。百度地图底图的文字是系统采集抓取的,不是人工标注的。
以上就是如何在百度地图上标记多个地点和如何在百度地图上标记多个地点的相关内容。希望能帮到你。
相关文章

高德地图顺风车主如何发布行程很多小伙伴都不知道如何解决这个令人困扰的问题,下面的,这几件事容易考不好希望大家能找到问题的答案!高德地图顺风车主如何发布行程 我们知道高德地图有搭便车的功能,那么高德地图顺风车主
2023-12-31 01:48:01

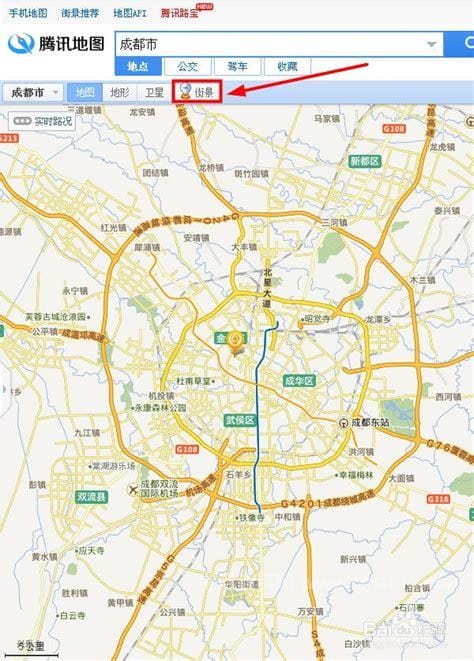
有许多朋友最近问小编如何使用街景地图的问题,那么小编收集整合后,今天为大家分享关于的解答,一起来了解一下吧!如何使用街景地图 街景地图可以了解一个城市的面貌。目前大部分城市都有街景地图。1.在电脑或手机上输入街
2023-12-30 22:06:01

生活过程中,小伙伴们是不是经常遇到一些很困惑的问题,比如我们今天要说的高德地图电子狗怎么开启这个问题,要解决这样的问题其实很简单,下面可以跟着小编来具体了解一下吧。高德地图~如何设置电子狗功能呢 高德地图~如何设
2023-12-30 20:18:01

大家在生活的过程中总会遇到一些问题,比如世界地理不丹(世界地图上的不丹),那么今天小编就为大家分享关于的相关文章,希望在这篇文章中你能了解到相关知识。不丹王国(英语:不丹王国;藏语拼音:Zhugyü),简称“不丹”,位于中
2023-12-30 15:24:02

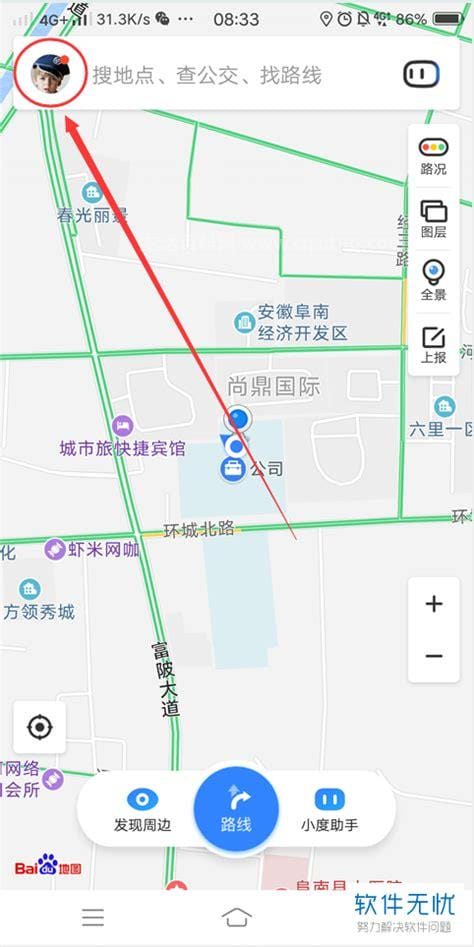
有许多朋友最近问小编怎么使用手机百度地图测两地距离的问题,那么小编收集整合后,今天为大家分享关于的解答,一起来了解一下吧!怎么使用手机百度地图测两地距离 有人问过你从一个地方到另一个地方有多远吗?晚上睡觉的时候,
2023-12-30 07:12:02