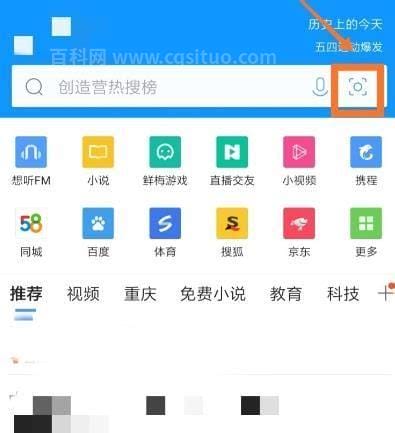
大家在中遇到的QQ浏览器的扫一扫在哪里打开这样的问题有没有答案呢?答案是肯定的,对于大部分朋友来说解决这样的问题还是非常重要的,所以小编给大家做了个整理,一起来看下面的内容。手机QQ浏览器如何扫描二维码?1.你看到
2024-03-13 09:54:01

我查了很多资料,试了大多数方法。我将与你分享这一天的努力,这样你就可以避免阅读那么多文章。下面介绍的方法都是我自己测试成功的方法,测试环境是winxp。
一、chrome*浏览器在chrome中有四种模拟手机的方法。原理是一样的。通过伪装用户代理,浏览器被模拟为Android设备。以下标有星号的是推荐的方法。
1.创建新的Chrome快捷方式。右键单击桌面上的Chrome浏览器图标,在弹出的右键菜单中选择“复制”,将图标的副本复制到桌面上。右键单击副本,选择属性以打开相应的对话框,并在目标文本框中的字符后添加以下句子:“–user-agent =“Android”,如下所示:
请注意,user前面有两个“-”,并且在“chrome.exe”和“-user”之间有一个空格。确认后,打开这个新的Chrome快捷方式,输入3g.qq.com,你就可以浏览到手机中打开的同一页面。
此时可以创建新用户,不会影响原用户访问时也访问过的手机版本。
2.一次性开始模拟iPhone和Android手机–在操作过程中输入以下命令启动浏览器:
模拟谷歌Android:
chrome.exe-用户代理=“Mozilla/5.0(Linux;u;安卓2.2;en-us;nexus One Build/FRF 91)Apple WebKit/533.1(khtml,类似Gecko)版本/4.0 Mobile Safari/533.1英寸模拟Apple iPhone:
chrome.exe-用户-代理=“Mozilla/5.0(iPad;u;CPU OS 3_2_2像Mac OS X;en-us)Apple WebKit/531 . 21 . 10(khtml,类似gecko)版本/4 . 0 . 4 mobile/7b 500 safari/531 . 21 . 10“此方法仅在特殊情况下使用,因为重新启动Chrome不会恢复正常的用户代理程序,因此它是一次性的。
请搜索更多用户代理。
3.安装插件可以轻松地在各种用户代理之间切换,这非常方便,但它可能会有轻微的图像性能。
用户代理选择器地址:https://chrome . Google . com/web store/detail/user-Agent-Selector/fnbmdojpjpmjjmnmbobobobcdhenmmmgod/related。
从上图可以看出,类似的插件有很多,但功能都差不多。
4:自带模拟器*打开chrome开发者工具,按F12(R32版本),然后找到右上角的齿轮按钮,打开设置面板,选择覆盖,并勾选在控制台抽屉中显示“模拟”视图。
然后关闭设置面板,选择元素面板(不是控制台),找到右上角打开控制台面板,在控制台面板中选择仿真面板,右边有很多选项,只需选择一个并单击仿真,重置按钮就可以恢复到默认状态。
打开模拟后,打开http://xw.qq.com,您可以在手机下看到以下界面。
这种方法简单易用,不需要重启。建议。
注意:上述第一种和第二种方法都需要关闭所有打开的chrome窗口才能工作。
二、火狐*浏览器1。修改安装插件的方法以修改chrome等用户代理,并搜索wmlbrowser、XHTML移动配置文件和用户代理切换器。
2.Firefox响应式设计+修改用户代理*最近,Firefox增加了响应式设计功能和3D尝试,这很棒。打开Firefox自带的控制台(不是firebug),在右上角找到响应式设计按钮。
打开后切换到响应式设计界面。
但是我们可以看到,打开QQ的网站不会自动导向QQ的移动页面,它只在响应界面上工作,并且不适合像QQ那样在云端判断并返回不同页面的人。这里要配合上述方法,更改user-agent实现类似chrome的调试功能。
3.请参考3的安装方法。火狐操作系统模拟器如下:https://developer . Mozilla . org/zh-cn/docs/tools-840092-dup/Firefox _ OS _ % E6 % A8 % A1 % E6 % 8B % 9F % E5 % 99% A8 #安装。
安装完成后,您可以打开以下界面,并且可以使用里面的浏览器打开网站,但此方法打开的是计算机网站,而不是移动网站,即他的用户代理不是手机,因此它在响应界面上工作,但在判断用户代理网站上不起作用。当你访问qq,百度等。,您将返回计算机界面。
三、opera A *浏览1。修改用户代理类似于chrome和firefox,您可以自己安装插件。自opera12以来,opera已改用webkit内核,因此您可以为chrome安装插件,也可以自己在opera的商店中搜索插件。
用户代理更改器下载:https://addons . opera . com/zh-cn/extensions/details/user-Agent-Changer/?display=en
2.Opera移动模拟器+蜻蜓*下载适合您的版本。安装后,将打开以下界面:
在左侧选择平台,在右侧选择参数,选择后单击开始。以下几个方面用过手机戏曲的朋友都会比较熟悉,也就是手机戏曲。
关于opera mobile emulator的更详细介绍,请参考本文末尾参考资料中的相关内容。
但此时只能观看,不能在模拟器中调试网站。这里需要dragonfly的配合来实现调试。因为opera12之后内核已经更改,所以无法安装dragonfly,所以需要opera12浏览器和dragonfly的离线包。请在此处查看http://www.opera.com/dragonfly/documentation/remote/关于配置后如何连接的详细信息。
完成所有设置后,您可以在电脑上调试手机网页,如下图所示:
Opera手机模拟器下载地址:http://www.opera.com/zh-cn/developer/mobile-emulator
四。模拟器*1。官方模拟器*任何做Android开发的人都必须知道Android模拟器。这是谷歌提供的官方开发环境。它可以模拟Android环境,在版本之间切换,下载配置好的环境,然后打开eclipes,直接打开AVDM,戴上AVD,然后启动,如下所示:
要等待很长时间,您将打开模拟器,就像Android环境一样,只需打开里面的浏览器进行测试。但是我的浏览器打不开。不知道为什么,很压抑。
下载地址:http://developer.android.com/sdk/index.html
2.bluestacks这也是一个模拟器,可以自己搜索。我安装后,我的电脑卡住了。可能是我的电脑配置不好。介绍的不错。
5.在线测试在线只能测试界面的视觉效果,不能调试,但也很好。
1.Mobile Emulator*非常出色、快速、简单并支持多种平台。
http://emulator.mobilewebsitesubmit.com/
2.opera mini模拟器需要java环境支持,单一平台,opera出品,速度很快。
http://www.opera.com/zh-cn/developer/opera-mini-simulator
3.说实话,网页移动版很久没出了,所以我非常鄙视它,但可以测试的平台非常全面。
http://www.webpagetest.org/mobile
不及物动词总结上面列出了各种方法,每种方法都有自己的优缺点。希望你能选择适合自己的方法。我推荐chrome自带的模拟器和opera手机模拟器+dragonfly。因为这两种方法接近真实的手机环境,可以调试css和js。
当然,文章中没有提到的最好的方法是你有一部手机,这很棒。用远程调试,是最理想的方式。
相关文章

大家在中遇到的QQ浏览器的扫一扫在哪里打开这样的问题有没有答案呢?答案是肯定的,对于大部分朋友来说解决这样的问题还是非常重要的,所以小编给大家做了个整理,一起来看下面的内容。手机QQ浏览器如何扫描二维码?1.你看到
2024-03-13 09:54:01

在生活中小伙伴们是不是经常遇到一些很困惑的问题,比如我们今天要说的在浏览器中页面中怎么弹出来支付宝窗口这个问题,要解决这样的问题其实很简单,下面可以跟着小编来具体了解一下吧。点击360浏览器的提示,请在您的浏览
2024-03-13 09:48:02

许多朋友不知道在电脑版的微信上怎么搜索手机号加好友,并且对此很疑惑,那么今天就和小编一起来看看吧,一定可以帮助到你。相信很多小伙伴都在使用电脑端的微信,那么如何才能在里面添加好友呢?方法很简单,下面小编就给大家介
2024-03-13 06:06:01

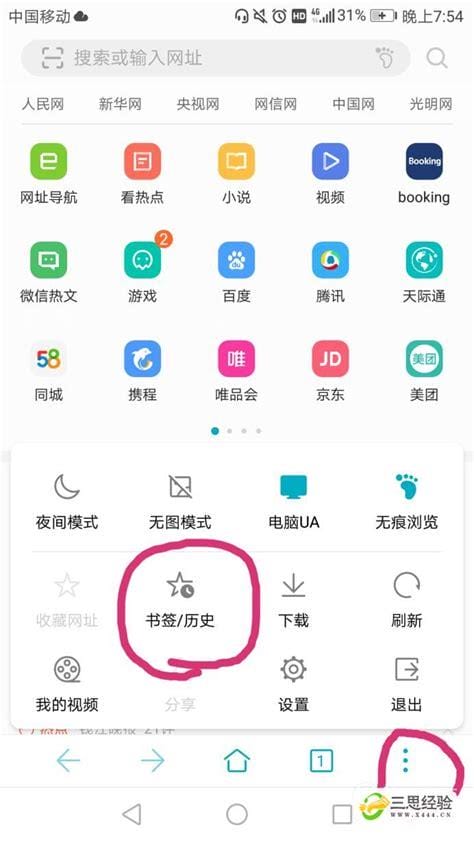
有许多朋友最近问小编手机QQ浏览器书签如何恢复的问题,那么小编收集整合后,今天为大家分享关于的解答,一起来了解一下吧!1.登录QQ帐户并同步书签检索。本来QQ浏览器存了很多书签,清理浏览器缓存后都没了。别担心,如果您在登
2024-03-13 06:00:01

生活的过程中,小伙伴们是不是经常遇到一些很困惑的问题,比如我们今天要说的找不到qq浏览器wifi助手这个问题,要解决这样的问题其实很简单,下面可以跟着小编来具体了解一下吧。Qq浏览器是腾讯自主研发的新一代浏览器,也是目
2024-03-13 05:48:01