生活中有些小伙伴会遇到西安地铁拖拽事件女乘客信息(西安地铁拖拽女乘客事件的问题,没有关系,通过这篇文章就能帮大家轻松解决,跟着小编我们一起来看下文章。大家好。今天给大家分享一些关于安地铁拖拽女乘客事件的知识点
2023-12-05 07:40:01

今天给大家分享一下如何给textarea赋值的知识,也会有讲解。如果你碰巧解决了你现在面临的问题,别忘了关注这个网站,现在就开始!
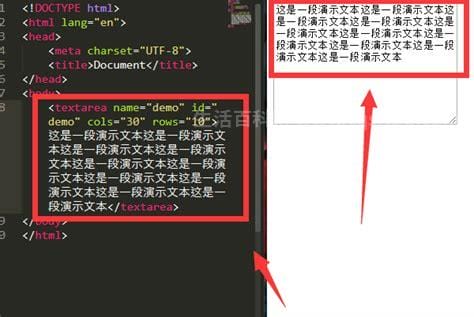
可以通过cols和rows属性指定textarea的大小,但是最好使用CSS的height和width属性。注意:文本输入区域中的文本行由%OD%OA(回车/换行)分隔。
Vue可以使用v-model给textarea赋值。
在IE下,无论是val()还是text()用于赋值,后续读取都是正常的;在Firefox下,val()指定的值会出现在屏幕上,但通过text()或通过html()查看时,它是一个字符串。
运行后,检查网页上的源文件,浏览器会将其解释为textarea。使用html控件文本。如果想在后台给他赋值,只需要在页面中给他添加runat=server,然后通过他的id用他的value属性或者innerhtml或者innertext属性在后台给他赋值。
文本框的内容以$(#text)的形式分配。val(文本框内容)。至于赋属性,是以(#text)的形式完成的。attr(属性名,属性值)。
1.文本框的内容以$(#text)的形式分配。val(文本框内容)。至于赋属性,是以(#text)的形式完成的。attr(属性名,属性值)。
2.在IE下,无论是val()还是text()用于赋值,后续读取都是正常的;在Firefox下,val()指定的值会出现在屏幕上,但通过text()或通过html()查看时,它是一个字符串。
3.一种:JQuery给textarea一个值和一个赋值:var qrcodefortemcontent = $(# qrcodefortemcontent)。val()。赋值(# qrcodefortemcontent)。val(" 123 ");。
4.textarea是一种元素。你可以从你的输入框里拿出来。可以用id和名称(不推荐)用代码冻结页面并用js捕捉窗口拖动的距离,动态赋给导航菜单的div使其跟随。
Jquery像普通输入一样给textarea赋值。
对于textarea元素,你用text()修改的只是html的值,也就是缺省值被修改(可以用crome浏览器中的review元素查看效果,是html修改的;修改值不会修改html)。
});你可以根据自己的需求选择一个合适的,然后。
这个地方主要是为了美化。最后,关键的一步是引入jQuery文件,注意路径正确,然后写jQuery代码,实际上用的是val(“这里是赋值内容”)。打开浏览器并测试它。点击按钮后,分配的内容会自动输入到输入框中。
下面我分享一个jQuery中ajax获取数据并赋给页面的例子,有很好的参考价值,希望对你有帮助。
1.可以通过cols和rows属性指定textarea的大小,但更好的方法是使用CSS的height和width属性。注意:文本输入区域中的文本行由%OD%OA(回车/换行)分隔。
2.您可以通过textarea标签的wrap属性在文本输入区域设置换行模式。
3.在IE下,无论是val()还是text()用于赋值,后续读取都是正常的;在Firefox下,val()指定的值会出现在屏幕上,但通过text()或通过html()查看时,它是一个字符串。
4.HTML代码:textarea/textarea定义了一个空的textarea文本框。
5.可以使用jQuery来完成这个功能。示例如下:HTML代码:textarea/textarea定义了一个空的textarea文本框。
6.这真的是火狐的问题。我在网上看了很多关于火狐支持InnerHTML的页面,但是我自己尝试了一下。真的不行。你的情况也差不多,我只能想别的出路了。
关于如何分配textarea的介绍到此就足够了。感谢您花时间阅读本网站的内容。不要忘记在这个网站上查找更多关于如何分配文本区域的信息。
标签: 信息
相关文章

生活中有些小伙伴会遇到西安地铁拖拽事件女乘客信息(西安地铁拖拽女乘客事件的问题,没有关系,通过这篇文章就能帮大家轻松解决,跟着小编我们一起来看下文章。大家好。今天给大家分享一些关于安地铁拖拽女乘客事件的知识点
2023-12-05 07:40:01

大家在生活的过程中总会遇到一些问题,比如关于濮阳2022年限行通知来了详细限行时间表及规定解读的信息,那么今天小编就为大家分享关于的相关文章,希望在这篇文章中你能了解到相关内容。今天给大家分享一下详细的时限安
2023-12-05 01:00:02

生活中,很多小伙伴不知道关于中央常委成员名单的信息,今天小编针对这个问题做了这篇文章,详细内容我们来看一下。今天给大家分享一下中央常委名单的知识,里面也会有说明。如果你碰巧解决了你现在面临的问题,别忘了关注这个
2023-12-04 20:10:02

生活中,有许多的问题会给人带来很多烦恼,许多朋友问小编关于外汇网站大全的信息的问题,那么今天小编就为大家解决一下这个问题,希望对你有所帮助。今天给大家分享一下外汇网站的知识,也会有讲解。如果你碰巧解决了你现在面
2023-12-04 06:00:01

为什么说千万不要吃释迦果这个事情很多人都会遇见,对于带来的一些疑问也不少,就有很多小伙伴问小编具体是怎么回事?小编为此特意准备了这篇文章,目的是解决小伙伴们的问题,具体文章如下。释迦牟尼是大家都很熟悉的一种食物
2023-11-16 03:09:01